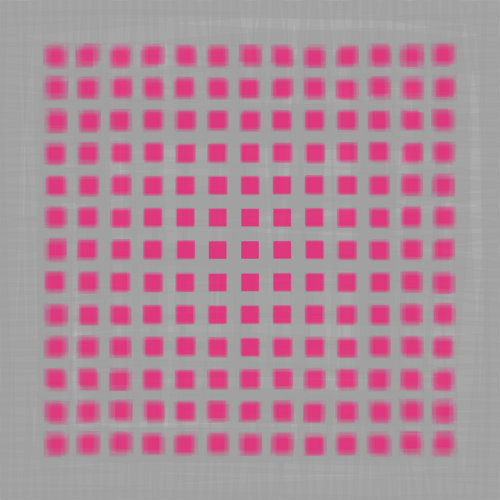
(meta linear-colour-space: 1)
(define
num-squares-to-render 13
gap-size 30
num-squares (+ 2 num-squares-to-render)
num-gaps (+ num-squares 1)
square-size (/ (- canvas/width (* gap-size num-gaps)) num-squares))
(wash)
(loop (y from: 1 to: (- num-squares 1))
(loop (x from: 1 to: (- num-squares 1))
(define
x-pos (map-to-position at: x)
y-pos (map-to-position at: y))
(accumulated-rect x: x-pos
y: y-pos
passes: 20
volatility: (/ (math/distance vec1: [(/ canvas/width 2)
(/ canvas/height 2)]
vec2: [x-pos y-pos])
250)
seed: (+ x (* y num-squares))
width: square-size
height: square-size
colour: (col/rgb r: 1.0 g: 0.0 b: 0.4 alpha: 1.0))))
(fn (map-to-position at: 0)
(+ (* (+ gap-size square-size) at) (/ square-size 2) gap-size))
(fn (accumulated-rect x: 0
y: 0
width: 10
height: 10
colour: (col/rgb r: 0.0 g: 1.0 b: 0.0 alpha: 0.5)
volatility: 0
passes: 1
seed: 341)
(define alpha (col/alpha from: colour)
pass-colour (col/set-alpha from: colour value: (/ alpha passes))
rng (prng/build min: -1 max: 1 seed: seed))
(on-matrix-stack
(translate vector: [x y])
(loop (i from: 0 to: passes)
(define [rr rx ry] (prng/values num: 3 from: rng))
(on-matrix-stack
(rotate angle: (math/radians->degrees from: (* rr 0.02 volatility)))
(rect position: [(* rx 5 volatility) (* ry 5 volatility)]
width: width
height: height
colour: pass-colour)))))
(fn (wash vol: 200
line-width: 70
line-segments: 5
colour: (col/rgb r: 0.627 g: 0.627 b: 0.627 alpha: 0.4)
seed: 272)
(define
w/3 (/ canvas/width 3)
h/3 (/ canvas/height 3))
(loop (d from: -20 to: 1020 inc: 20)
(bezier tessellation: line-segments
line-width: line-width
coords: [[0 (wash-n x: 0 d: d seed: seed vol: vol)]
[w/3 (wash-n x: w/3 d: d seed: seed vol: vol)]
[(* w/3 2) (wash-n x: (* w/3 2) d: d seed: seed vol: vol)]
[canvas/width (wash-n x: canvas/width d: d seed: seed vol: vol)]]
colour: colour)
(bezier tessellation: line-segments
line-width: line-width
coords: [[(wash-n x: 0 d: d seed: seed vol: vol) 0]
[(wash-n x: h/3 d: d seed: seed vol: vol) h/3]
[(wash-n x: (* h/3 2) d: d seed: seed vol: vol) (* h/3 2)]
[(wash-n x: canvas/height d: d seed: seed vol: vol) canvas/height]]
colour: colour)))
(fn (wash-n x: 0 d: 0 seed: 0 vol: 1)
(+ d (* vol (prng/perlin x: x y: d z: seed))))